由於Django版本更新的關係,所以urls.py裡面的設定已經不敷使用,
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from IT_help import views
urlpatterns = [
path('admin/', admin.site.urls),
url('^callback', views.callback),
]
需要改成
from django.contrib import admin
from django.urls import path
from IT_help import views
urlpatterns = [
path('admin/', admin.site.urls),
path('callback', views.callback),
]
上次提到了關於Django專案如何開啟與完成初使設定,
今天就要開始正式進入主題囉,
開始第一個以Django建置的LINE BOT,
有幾個前提條件需要達成:
1.在LINE Developers登入並註冊一個LINE Message API帳號
2.完成Django專案設定,並且建置虛擬環境
這邊做第一個LINEBOT範例`,
如果之後希望做第二個LINEBOT在同一個專案,
將會再另一篇來介紹囉。
在這邊我建立一個在C:/專案名稱為line_bot
然後建立一個虛擬環境,名稱為venv,
所以首先進入專案資料夾,
並建立LINE BOT用的APP。
#進入專案資料夾
$ cd line_bot
#建立LINE BOT APP
$ python manage.py startapp IT_help
建立APP之後
內建資料夾會長這個樣子

在設計LINE BOT的過程中,
主程式可以是任何的檔案,
在本次範例中,會寫在APP資料夾內建的views.py裡面,
若要更改的話,只要在urls.py中更改webhook url的觸發程式即可(後面提及),
首先將以下程式碼寫入views.py
這是能夠重覆用戶文字訊息的回聲機器人
from django.shortcuts import render
# Create your views here.
from django.conf import settings
from django.http import HttpResponse, HttpResponseBadRequest, HttpResponseForbidden
from django.views.decorators.csrf import csrf_exempt
from linebot import LineBotApi, WebhookParser
from linebot.exceptions import InvalidSignatureError, LineBotApiError
from linebot.models import MessageEvent, TextSendMessage
line_bot_api = LineBotApi(settings.LINE_CHANNEL_ACCESS_TOKEN)
parser = WebhookParser(settings.LINE_CHANNEL_SECRET)
@csrf_exempt
def callback(request):
if request.method == 'POST':
signature = request.META['HTTP_X_LINE_SIGNATURE']
body = request.body.decode('utf-8')
try:
events = parser.parse(body, signature)
except InvalidSignatureError:
return HttpResponseForbidden()
except LineBotApiError:
return HttpResponseBadRequest()
for event in events:
if isinstance(event, MessageEvent):
mtext=event.message.text
message=[]
message.append(TextSendMessage(text=mtext))
line_bot_api.reply_message(event.reply_token,message)
return HttpResponse()
else:
return HttpResponseBadRequest()
在這裡簡單說明一下,
這邊是在views.py檔案當中定義了一個名為callback的函數,
當此函數被呼叫使用時,將是收到由LINE官方所發過來到你的LINE BOT的webhook,
對初學者來說,看LINE的API文檔可能無法理解webhook的意思,
簡單來說,因為我們在把訊息傳到對話框跟機器人互動時,
是LINE官方會先收到這個資訊,
那這個資訊要到我們機器人所在的伺服器,
可以想得到的會有兩個方法,一個是我跟他要,一個是他丟給我,
但是如果每個LINE BOT一天到晚都在跟LINE要資料的話,
他們伺服器應該會被煩死,
所以就會是後者,LINE收到訊息後主動傳送給我,
因此我們需要告訴LINE說,當他收到訊息時,要丟到哪個位置,
這個就是webhook URL,
那麼當我們的機器人收到從webhook URL傳過來的資料時,
會經過再一次的驗證,來證明你就是這個機器人帳號的擁有者,
用戶的訊息資料才能被你讀取,
因此裡面會使用LINE給我們的Channel Secret和Access Token,
來證明接收到訊息的機器人,確實就是帳號擁有者本身,
那麼資料就會被正確讀取,並且回傳status code 200,
否則將回傳Bad Request 400的status code。
瞭解這個部分之後,我們就會需要知道,
在這裡我們設定的webhook URL,
會是依照我們希望機器人收到訊息時所做出的反應而去設定的,
因此如果我們希望在這個機器人收到webhook的時候,
這個callback函數能被觸發,
那我們的webhook URL就需要設定為如下:
#webhook URL範例
https://yourdomain_name/callback
這樣一來,就能夠理解,為了要能夠持續監聽LINE那邊傳來的訊息,
先決條件就是需要有一個符合HTTPS的網域用來當作webhook URL,
讓LINE一收到你的機器人對話框裡的訊息,就丟到這個網址給你。
在產生HTTPS網址之前,可以先完成Django的urls.py設定,
這個檔案的的用途是在於,當有人透過網域進入你的Django網站時,
後面的斜線(/)帶什麼內容就會決定Django網站怎麼做出回覆,
因此我們希望在產生webhook URL之前,
可以先在Django裡面對url/callback的觸發進行配置。
首先開啟line_bot資料夾底下的urls.py
呼應上面views.py的callback函數
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from IT_help import views
urlpatterns = [
path('admin/', admin.site.urls),
url('^callback', views.callback),
]
簡單說明一下:
admin是Django的管理後台,
再講解Django資料庫建立的文章中一併介紹囉,
其次就是在這邊所設定的,
首先import在IT_help資料夾中的views檔案
並且在urlpatterns中新增url('^callback', views.callback)
這樣之後在webhook URL被觸發時,views內的callback函數就會被執行了,
在完成了webhook URL設定的後半段,我們接著來處理前半段的部分,
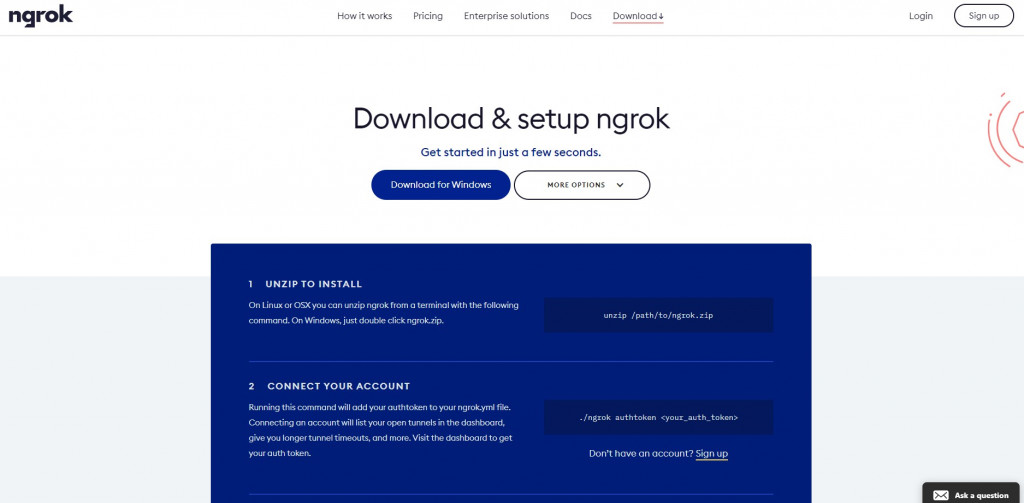
在開發測試階段,可以使用ngrok來協助我們產生一組隨機的HTTPS URL,
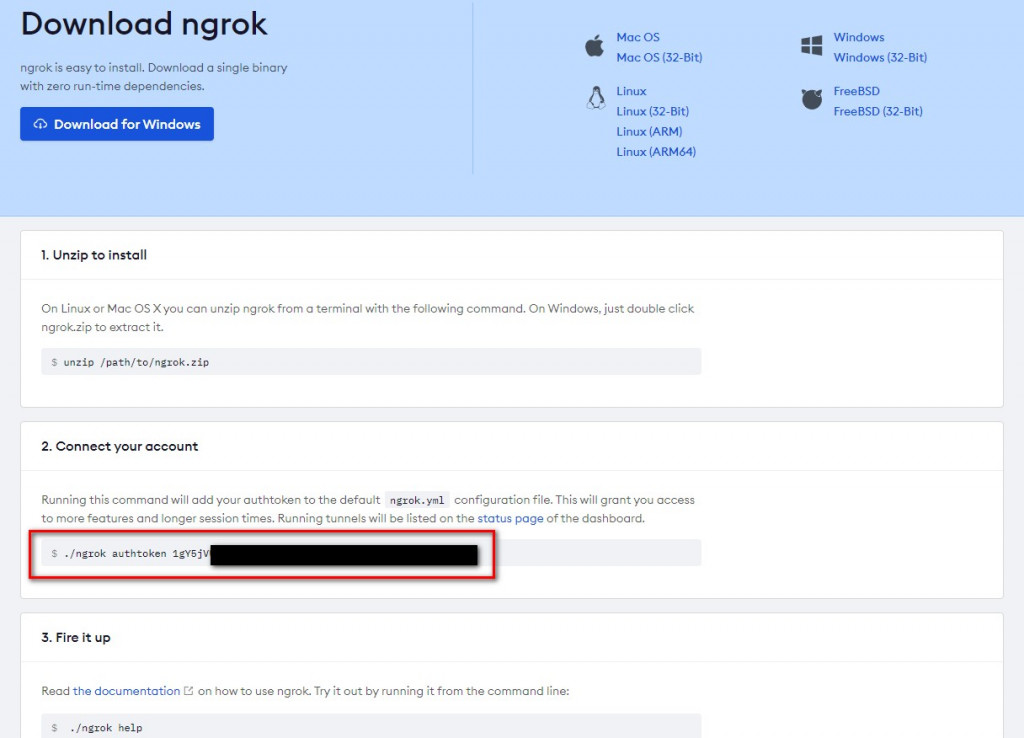
首先進入ngrok官網下載ngrok.exe,
在這邊我下載的是Windows版本

下載好之後將解壓縮後,
ngrok.exe放在專案資料夾的第一層(同manage.py),

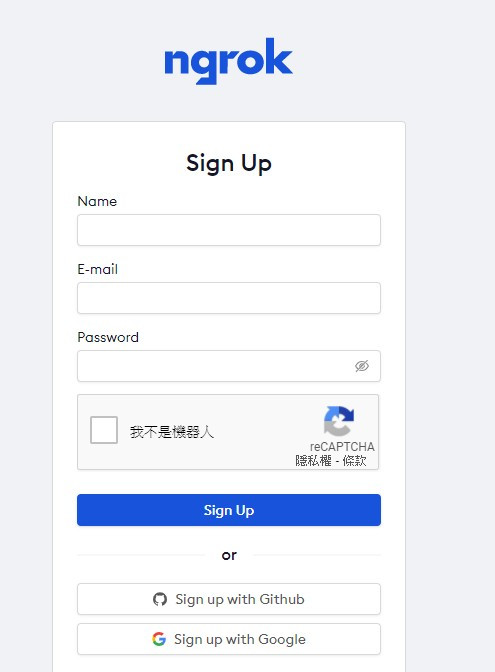
然後在ngrok官網註冊帳號,

註冊完畢併登入後,將會看到一組自己的授權碼
先將授權碼記錄下來,
這樣一來基本上就差不多要完成了
接下來開啟命令提示字元,
進入專案資料夾,並且執行Django內建伺服器
#進入專案資料夾
$ cd line_bot
#啟動虛擬環境(在Windows系統下),正確啟動後前面會有('虛擬環境名稱')
$ .\venv\Scripts\activate
#在虛擬環境安裝Django及LINE BOT SDK
(venv)$ pip install Django
(venv)$ pip install line-bot-sdk
#初始化資料庫遷移
(venv)$ python manage.py makemigrations
(venv)$ python manage.py migrate
#開啟Django內建伺服器指令
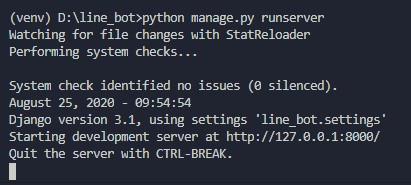
(venv)$ python manage.py runserver
如果出現以下畫面則完成開啟Django伺服器,
此時Django伺服器將會在localhost:8000被啟動
接著要做的是開啟另一個命令提示字元,並輸入下列指令
./ngrok authtoken 'ngrok授權碼'
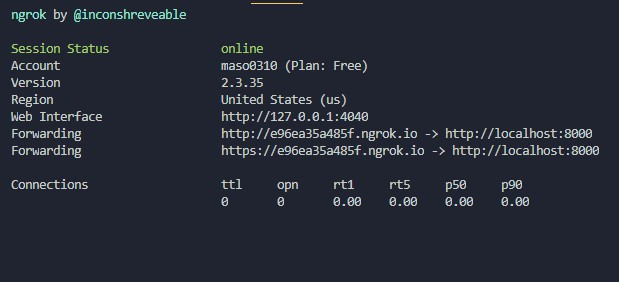
./ngrok http 8000
順利啟動ngrok之後會出現這個畫面,
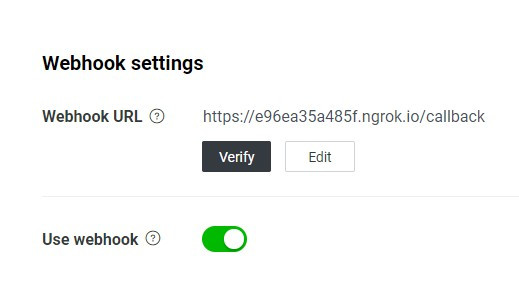
這邊要將https之後的url記錄下來,

並到LINE Developer後台貼的webhook URL貼上,
(要確保webhook設定是開啟的,這樣LINE才會發出webhook)

之後每次要用ngrok做開發測試或demo,
那就是再以runserver開啟Django,再用ngrok產生隨機HTTPS網址,
不過每次都要記得重新更改webhook URL就是了

這樣就用Django完成第一隻LINE BOT的設定囉![]()

請問一下 我有安裝line-bot-sdk了 為什麼我import的時候讀不到 是因為我使用mac os嗎
如果是MacOS的話,可能你要先確認一下你現在使用的環境是python2還是python3,以及你是使用pip install還是pip3 install安裝line-bot-sdk
心要注意下
專案名稱也不能叫"linebot"
請問一下為什麼我的callback 是"POST /callback HTTP/1.1" 403 0 Forbidden: /callback 是因為token的問題嗎?
你可能需要檢查是否有同時開啟主程式以及ngrok喔
請問為甚麼我每一步都照者您的步驟做 出來卻會顯示出:
Using the URLconf defined in blackmail.urls, Django tried these URL patterns, in this order:
admin/
callback
The empty path didn’t match any of these.
呢?
這感覺是在網址時輸入錯誤?
目前大大的教學,還沒有首頁
所以不能用本機執行
你如果使用ngrok,那你的webhook event應該是設定在接收POST reqeust的"/callback"端口,所以你要在設定完webhook url之後在LINEBOT上面測試喔,首頁是沒有設定的所以會跳出你說的那個頁面
因為 Django 4.0 已除除了 django.conf.urls
原:from django.conf.urls import url
改:from django.urls import re_path as url
這樣後面的代碼就不用再改了